¿De qué se trata el user flow
y cómo se realiza?
y cómo se realiza?
Los user flow o flujo de usuario, en español, se realizan en el proceso de diseño de productos intuitivos. A través de estos, se planea la presentación de la información correcta a los usuarios en el momento adecuado y les
permiten completar las tareas deseadas en la menor cantidad de pasos posibles, en pocas palabras, es un gráfico que muestra la ruta que tomará el usuario en una plataforma digital para completar una tarea.
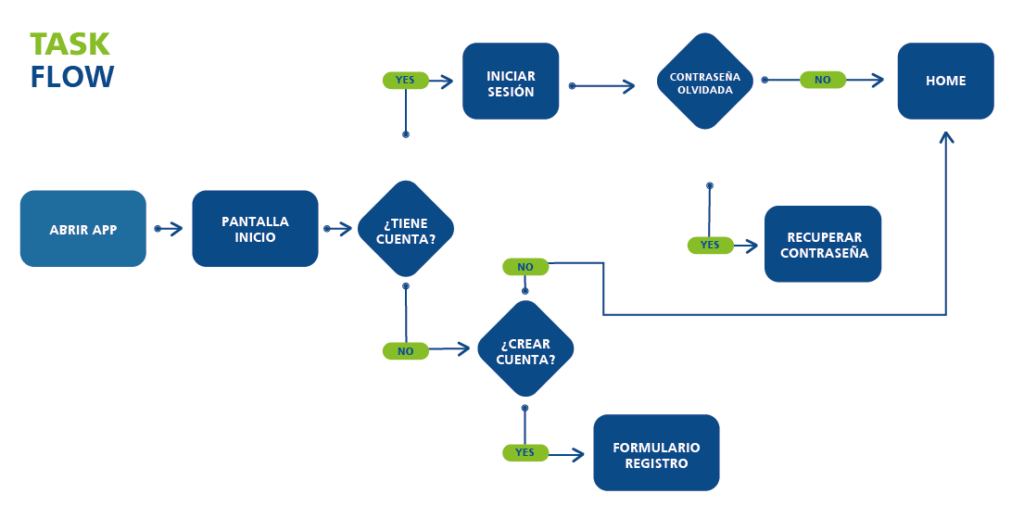
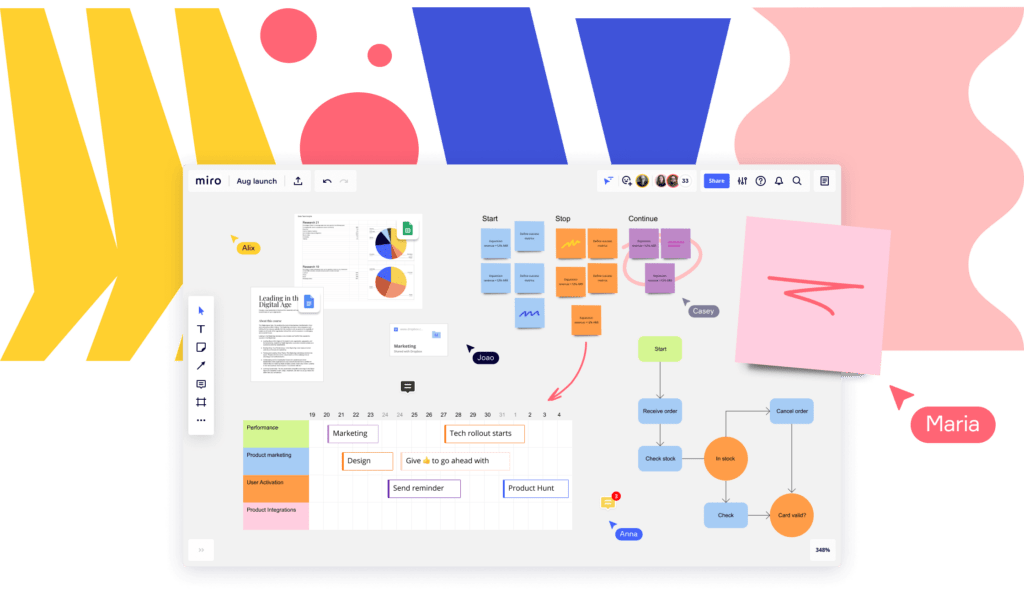
User Flow ejemplo:

Contenido:
¿Te gustaría aprender sobre diseño de experiencia de usuario? Ingresa aquí, te contamos qué es y cuál es el proceso para su planeación.
¿Por qué es importante el user Flow?
Los UX researcher, gerentes de producto, coordinadores de proyectos, diseñadores UX y otros miembros que son parte del diseño de productos emplean el user flow por razones esenciales, como las siguientes:
Ayuda a evitar errores
El user flow ayuda a idealizar y a clarificar cómo será el proceso que deberá realizar un usuario antes de que sea desarrollado por el programador web, esto permite encontrar errores antes de que el producto sea desarrollado. También reduce la posibilidad de reprocesos y retrasos.
Fomenta el diseño centrado en el usuario
Este proceso ayuda al equipo de diseño del producto a ponerse en los zapatos del usuario, desde esta perspectiva el diseñador entenderá
la experiencia que el usuario tendrá en su interacción con el producto, así podrá evitar confusión, frustración e incluso impaciencia.
Comunicar objetivos y planes del producto
El user flow ux es un recorrido visual que ayuda al equipo a comprender qué debe hacer el producto, en qué orden, paso a paso, debe seguir el usuario para lograr determinado objetivo y por qué cada característica o página pertenece donde está.
¿Cómo hacer un user Flow?
1. Comprende el viaje del usuario:
Puede parecer un paso adicional, pero realizar una investigación adecuada de los usuarios y diseñar personajes de usuarios te ayudará a crear flujos de usuarios más sencillos. Aprende más sobre cómo crear un user persona
2. Identifica tus objetivos y los objetivos del usuario:
Es posible que ya conozcas los objetivos de su empresa; por ejemplo, para aumentar la conversión en su sitio web, impulsar la venta de su producto, etc. Por lo general, es el resultado final de las acciones que desea que realicen sus usuarios. Por otro lado, los objetivos de tus usuarios incluyen los deseos y necesidades que quieren satisfacer (esta información la obtienes del punto 1).
3. Identifica de dónde provienen los usuarios:
¿El usuario llegó a través de un correo electrónico?, ¿de redes sociales?, ¿de publicada paga? Mapear el user Flow en función de los diferentes puntos de entrada es clave para desarrollar una mejor experiencia para los usuarios.
4. Identifica la información que requiere el usuario:
Organiza la información que se presentará al usuario en orden de objetivos, ¿cuál es la más relevante?, ¿cuál desea encontrar el usuario más fácilmente?, ¿dónde puede encontrar el usuario las respuestas a sus preguntas? Organizar esta información de forma adecuada le permitirá al usuario tener una mejor experiencia.
5. Visualiza el flujo del usuario:
Define el paso a paso que debe realizar el usuario en el momento de usar tu producto, empieza a diseñar la programación del user flow en referencia a estos pasos.
6. Revisa, detalla y prueba:
Comparte con tus compañeros el user flow para que ellos puedan visualizar la experiencia que tendrá el usuario, antes de pasar a diseño y desarrollo es importante verificar posibles errores y mejorar el proceso las veces que sean necesarias.
Herramientas para crear un user flow
Miro: Es una plataforma online que permite trabajar colaborativamente. Los equipos pueden ver, actualizar y compartir ideas en notas adhesivas en tiempo real. Cuenta con múltiples plantillas para realizar story board, user flow, mapas mentales, mapas de viaje del cliente y hojas de ruta de productos.

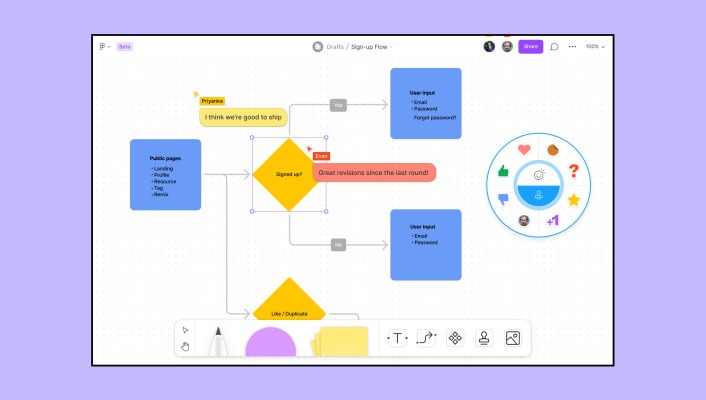
Fig Jam: la principal ventaja de esta pizarra colaborativa es su conexión directa con Figma. También cuenta con herramientas como notas adhesivas, marcadores, dibujos, formas, flechas, moodboards, entre muchas otras, para organizar las ideas y el contenido. Cuenta con múltiples plantillas para realizar story board, user flow, mapas mentales, mapas de viaje del cliente y hojas de ruta de productos.

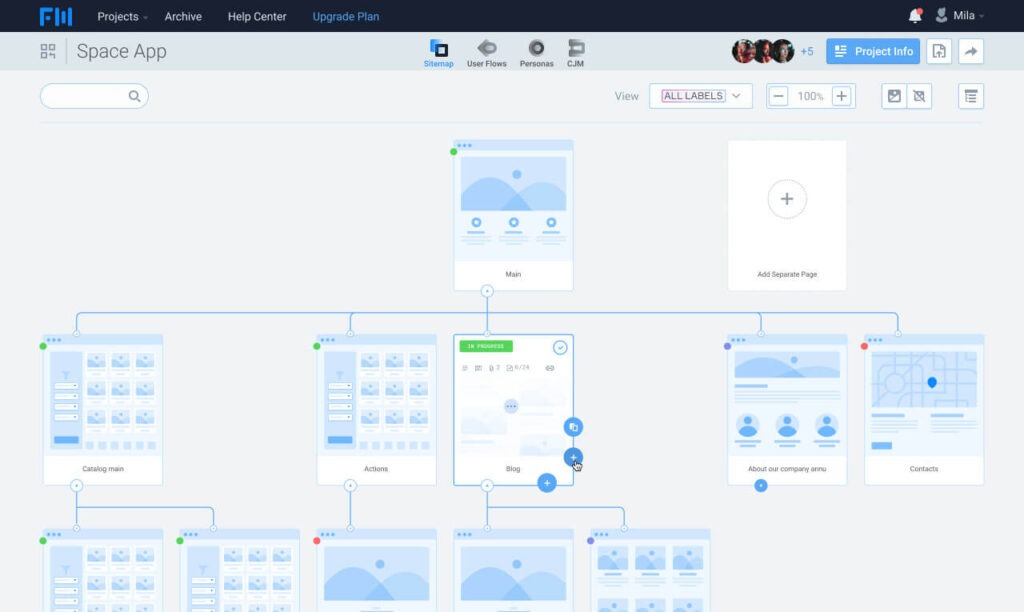
Flowmapp: es ideal para la planificación UX, diseño de sitios web y demás productos digitales. Cuenta
con herramientas para realizar diagramas de flujo, mapas de sitio y user flow con facilidad para recopilar, organizar y almacenar el contenido. Entre otras características, también es colaborativa, permite transferir proyectos y es posible intégralo con Slack.

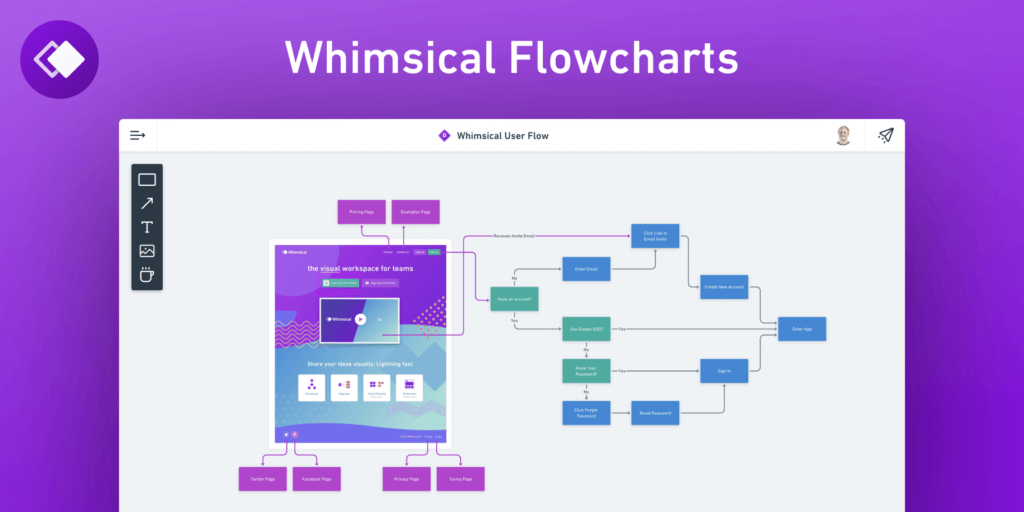
Whimsical: Esta suite de colaboración cuenta con un módulo de wireframing que ofrece una biblioteca de elementos personalizables, incluye casillas de verificación, entradas, botones e íconos de búsqueda. Además, permite que varias personas de un mismo equipo trabajen en un solo documento al mismo tiempo, los administradores pueden clasificar y organizar tarjetas en grupos, adjuntar texto enriquecido, imágenes o comentarios y realizar un seguimiento del progreso del proyecto.

Jéssica López
Equipo de redacción Bootcamps UDD
Fuente:
https://miro.com/es/
https://www.figma.com/figjam/
https://www.flowmapp.com/
https://whimsical.com/