¿Qué es un wireframe?
El wireframe es el esquema inicial de una página web o aplicación móvil, tanto así que se puede considerar como el primer boceto que se realiza para construir uno de estos. Además, es una representación bidimensional que tiene como objetivo brindar una descripción general y clara de la estructura de la página, el diseño, la arquitectura de la información, el flujo
de usuarios, la funcionalidad y los comportamientos previstos de los usuarios. En el desarrollo de esta estructuración, los elementos visuales, como el color, el estilo y los gráficos, se reducen al mínimo. En este artículo encontrarás cómo es el proceso para crear un wireframe y te contaremos sobre algunas herramientas que te ayudarán a estructurarlo.
👉 Aquí te contamos: dónde estudiar diseño UX
Contenido:
- Importancia de los wireframes
- Tipos de wireframes
- Baja fidelidad
- Fidelidad media
- Alta fidelidad
- Características que se deben tener en cuenta a la hora de crear un wireframe
- Herramientas para la creación de un wireframe
Importancia de los wireframes
La estructuración de un wireframe suele ser el paso inicial para el diseño de una página web o de una aplicación móvil, razón por la que cuenta con 3 propósitos claves:
- Mantener el concepto centrado en el usuario Le permite al diseñador albergar comentarios honestos e identificar los puntos débiles fundamentales para establecer y desarrollar el concepto del producto. Los wireframes son la manera perfecta para que los diseñadores evalúen cómo el usuario interactúa con la interfaz.
- Aclarar y definir las características de la plataforma web Este proceso es ideal para que todas las partes interesadas (como diseñadores y clientes) evalúen cuánto espacio será
necesario asignar para cada función, conectar la arquitectura de información del sitio con su diseño visual y aclarar la funcionalidad de la página.
- Minimizar los errores Este proceso de estructuración de una página web permite ahorrar tiempo en el futuro, saber cuáles son las características principales de la plataforma web, organizar la información de forma ideal y tener claro cómo será la experiencia de usuario antes de aportar color y conceptos gráficos que ayudarán a evitar reprocesos.
¿Sabías que uno de los programas más populares actualmente para aprender UX es un bootcamp?, Ingresa aquí y te contamos de qué se trata nuestro Bootcamp de diseño UX/UI.
Tipos de wireframes
Puedes realizar un wireframe ya sea a mano, con hojas y lapicero o en formato digital (más adelante te compartiremos algunas herramientas). Sin importar en qué formato decidas hacerlo, puedes elegir uno de estos 3 tipos de wireframes, el factor distintivo más importante entre estos esquemas es la cantidad de detalles que contienen.
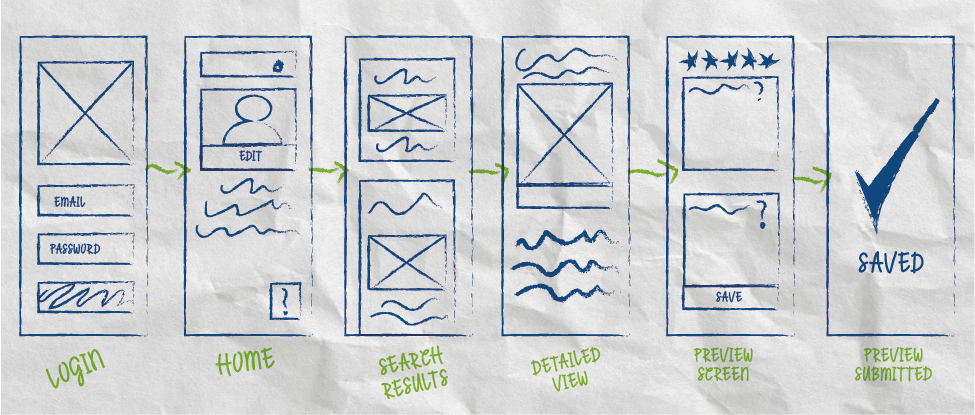
Baja fidelidad
Generalmente, se elaboran a mano. Es la primera idea en la organización y estructura de la plataforma web, omiten cualquier detalle que pueda ser una distracción e incluyen solo imágenes simplistas, formas de bloques y contenido simulado, como texto de
relleno para etiquetas y encabezados. En resumen, los wireframes de baja fidelidad son ideales cuando se está en una reunión y se desea esbozar algo con un bolígrafo de forma rápida para organizar la primera idea de estructuración.

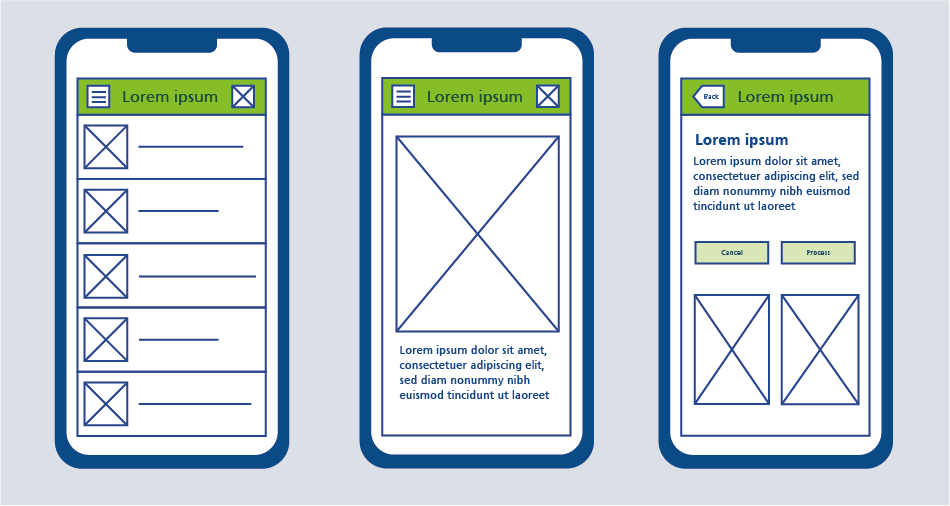
Fidelidad media
Este tipo de wireframes cuenta con más representaciones, es decir, posee más detalles precisos del diseño. Ahora bien, aún se evitan distracciones como imágenes o tipografías, sin embargo, se asignan más detalles a componentes específicos; por ejemplo, se pueden usar diferentes tamaños en los textos para separar los encabezados
y el contenido del cuerpo del mensaje. Asimismo, aunque todavía se mantiene en blanco y negro, los diseñadores pueden emplear diferentes tonos de gris para comunicar la prominencia visual de los elementos individuales. Para estructurar este tipo de wireframe suele acudirse a herramientas digitales.

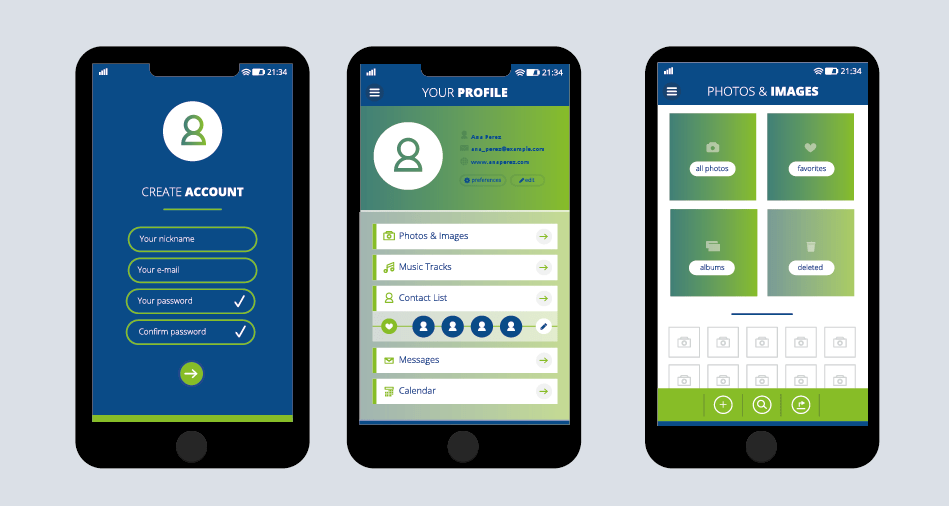
Alta fidelidad
Este tipo de estructuración cuenta con mayor fidelidad a una versión final, puede contener imágenes de referencia, textos relevantes, estos detalles adicionales hacen que los wireframes de alta fidelidad sean ideales para explorar y documentar conceptos complejos, como sistemas
de menús o mapas interactivos. Es recomendable que este tipo de wireframe se realice en la última etapa de diseño del producto. Al necesitar mayores detalles, es importante hacer un wireframe web, es decir, diseñando a través de una herramienta digital.

Características que se deben tener en cuenta a la hora de crear un wireframe
Como mencionamos al inicio de este artículo, diseñar un wireframe al iniciar un proyecto es ideal para estructurar y organizar los elementos más relevantes de la plataforma a
desarrollar. Para llevar a cabo este proceso es importante tener en cuenta algunas consideraciones con el fin de lograr los mejores resultados, te contamos cómo hacer un wireframe:
El brief: este documento te dará toda la información que debes tener la plataforma a desarrollar, como: los objetivos, el público objetivo, el contenido principal, el producto o servicio ofertado, el presupuesto, entre otros lineamientos que son la guía principal para desarrollar la plataforma.
La organización: analiza cuál es el contenido más importante que se debe presentar en la plataforma para que puedas estructurarlo en orden de relevancia a través de una jerarquía.
User experience: este proceso cuenta con diferentes pasos claves para poder generar una experiencia de usuario satisfactoria, intuitiva y amigable. Uno de estos pasos es la investigación del usuario, que te ayudará a comprenderlo y te proporcionará las necesidades fundamentales de tu público objetivo.
Te invitamos a conocer más sobre este proceso en nuestro artículo: Diseño de experiencia de usuario.
Web vs. móvil: estamos en la era de las pantallas, accedemos a las plataformas digitales desde diferentes dispositivos tecnológicos, ya sean computadores con pantallas horizontales y verticales, tablets con diferentes tamaños, celulares de una e incluso dos pantallas, es por eso que es tan importante tener algunas consideraciones especiales de diseño responsive como los siguientes:
Tamaño: el ancho de pantalla de un determinado dispositivo puede afectar los diseños de nuestras plataformas. En un celular, la cantidad de columnas generalmente está restringida.
Interacción: en el mercado encontramos dispositivos tecnológicos que nos ofrecen diferentes tipos de interacción. En el mercado de computadores, por ejemplo, los usuarios
pueden interactuar a través de una pantalla táctil, un mouse o un mouse pad en el caso de un portátil, pero, para el caso de los celulares y tablets, contamos con pantallas táctiles e incluso
lápices táctiles.
Dinámica: muchas plataformas móviles permiten que los usuarios realicen descargas de documentos, por lo que tener en cuenta este tipo de dinámicas también es importante; por ejemplo, para una tablet o celular puede ser más amigable leer a través de un EPUB que en un PDF.
Feedback: elaborar un wireframe es un proceso ideal para recibir feedback antes de iniciar el diseño final. Tener la retroalimentación del cliente en este proceso es vital para ganar tiempo evitando reprocesos, ya que es más fácil realizar ajustes
sobre la representación de la estructura que sobre el diseño final.
En el Bootcamp Diseño UX/UI aprendes a crear toda la experiencia de usuario, desde el diseño de la construcción visual hasta el diseño de prototipado ¡Conoce nuestro bootcamp de diseño UX/UI!
Herramientas para la creación de un wireframe
Ya te hemos contado qué es un wireframe y para qué sirve, ahora te compartimos con qué herramientas puedes diseñarlo. Existe una variedad de softwares que te ayudarán en el
diseño de tus wireframe, sin embargo, te compartimos a continuación los 5 más accesibles y considerados como los mejores del mercado.
Miro: es una herramienta de colaboración basada en la nube. Cuenta con una pizarra digital que se puede utilizar para la investigación, la creación de ideas, la creación de viajes de clientes y mapas de historias de usuarios. Permite a los usuarios crear maquetas y esquemas, anotar ideas y dejar comentarios sobre las aportaciones de otros miembros.
Figma: con esta herramienta los diseñadores pueden organizar todo su contenido usando el panel de capas para almacenar las mesas de trabajo y los elementos de la interfaz de usuario en un solo lugar. Además de ser una excelente herramienta para diseñadores independientes, Figma ofrece colaboración en tiempo real de su equipo más amplio.
Sketch: al usar una combinación de mesas de trabajo y formas de diseño vectorial, Sketch permite a los diseñadores crear estructuras de forma rápida y fácil en un lienzo basado en
píxeles, también podrás definir estilos que actualizarán cada mesa de trabajo ahorrando tiempo valioso.
Adobe XD: sus capacidades incluyen rendimiento optimizado, una interfaz limpia y un amplio conjunto de funciones. Una característica clave es la vista previa en vivo, que permite a los diseñadores ver los cambios en tiempo real, también ofrece soporte para comandos de voz y gestos, convirtiéndose en una excelente opción para diseñar prototipos interactivos.
Flow Mapp: la plataforma viene cargada con una variedad de herramientas intuitivas que se pueden emplear para organizar, recopilar y colaborar en el proceso de desarrollo, estrategia, diseño y UX del sitio web. Además, permite obtener visibilidad de la experiencia del usuario mediante la creación de diagramas y diagramas de flujo con líneas, íconos, formas, imágenes y más.
Equipo de redacción Bootcamps UDD